Do you want to generate more leads on your website?
Online calculators are a great way to get a visitor’s contact information so you can reach out to them with personalized ads, emails, newsletters, and other forms of online marketing.
In this article, we will show you how to create an online calculator and start generating more leads for your WordPress site.

Why Are Online Calculators Such Great Lead Generation Tools?
Online calculators are useful tools that can help visitors solve a problem or answer a question. Even better, you can ask for the visitor’s email address before showing their results, which makes them a great way to generate leads.
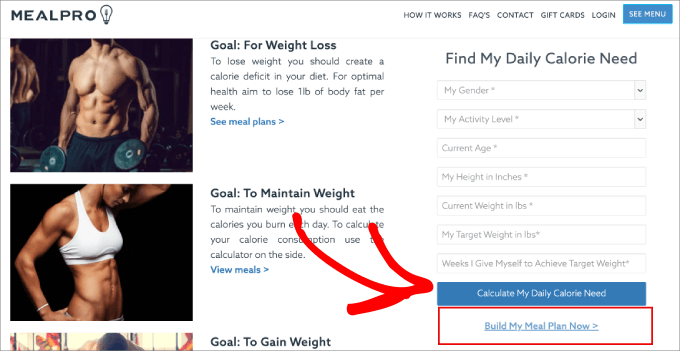
You can use online calculators in lots of different industries and niches. For example, in the health and wellness space, you might add a BMI calculator and then encourage visitors to shop for a meal plan.

If you sell to a global audience, then a calculator that converts metric units to imperial units can get you more sales by helping customers check if a product is the right size or weight.
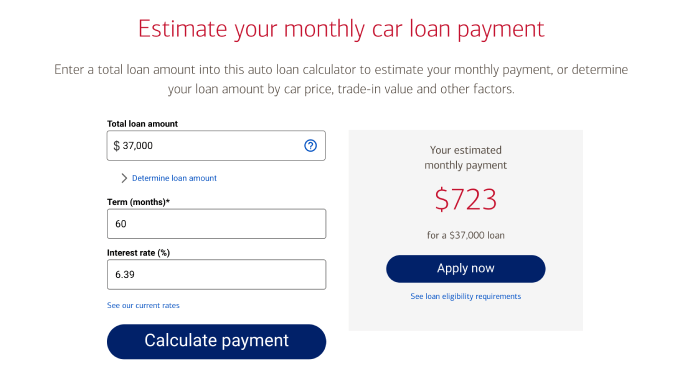
You could also add a mortgage calculator to your real estate website or a car payment calculator to your vehicle dealership site.

The possibilities are endless, so it’s easy to see why online calculators are quickly becoming some of the most popular ways to grow your email list.
That being said, let’s show you how to create an online calculator and generate leads. We will cover two methods, and feel free to use our links to jump to the method of your choice:
Method 1: Creating Online Calculators Using WPForms (Recommended)
The best and easiest way to create an online calculator for your WordPress site without writing a single line of code is to use the WPForms plugin.

WPForms is the best contact form builder and calculator plugin available, with over 6 million installs. It allows you to create all types of forms, including conversational forms, user-registration forms, and more.
On top of that, you get access to a wide range of calculator form templates ready to use out-of-the-box so you can start building trust and generating leads for your business.
Note: Since we will be using the Calculations Addon and the Lead Forms Addon for this tutorial, you will need the WPForms Pro version. This premium plugin gives you access to advanced features like form reports and conditional logic. That said, if you want to create basic forms, there’s a free version that you can try out.
Step 1: Installing and Activating the WPForms Plugin
Once you’ve purchased WPForms Pro, go ahead and install and activate the plugin in your WordPress dashboard. For further details, check out our step-by-step tutorial on how to install a WordPress plugin.
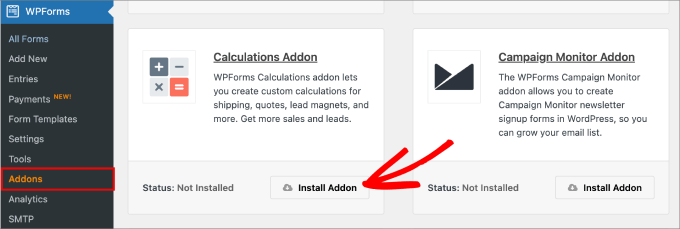
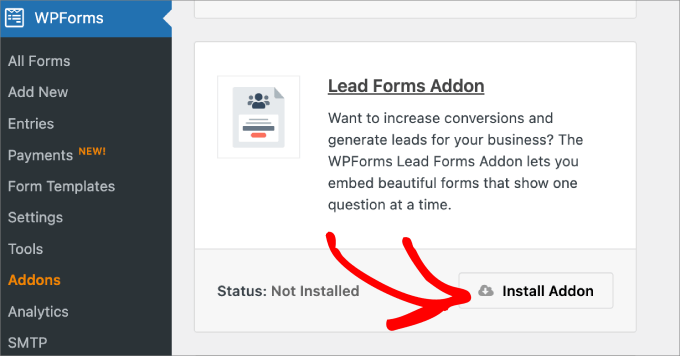
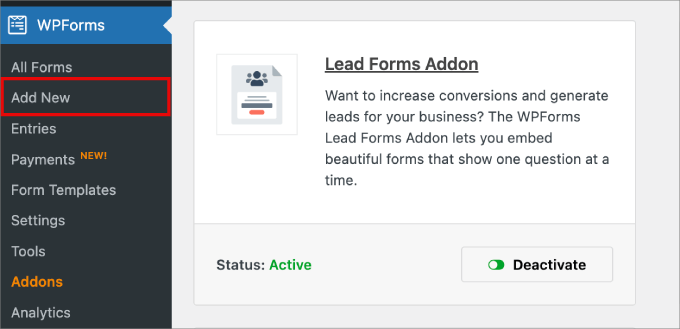
Upon activation, you’ll need to head over to WPForms » Addons. Then click the ‘Install Addon’ button.

Since we will be collecting leads, you’ll also need to find the Lead Forms Addon.
Then click ‘Install Addon.’

Next, we will cover how to create an online calculator so that users can use it to perform calculations and get accurate estimations.
Step 2: Creating Your Online Calculator Form
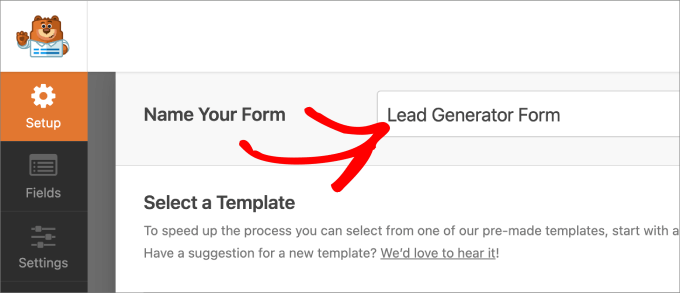
Go to WPForms » Add New. This will open the drag-and-drop online form builder, where you can create and customize your calculator form.

Next, simply give your new form a name by typing it into the box.
This is so that you can reference your calculator form later when you want to make changes or embed it on a page or post.

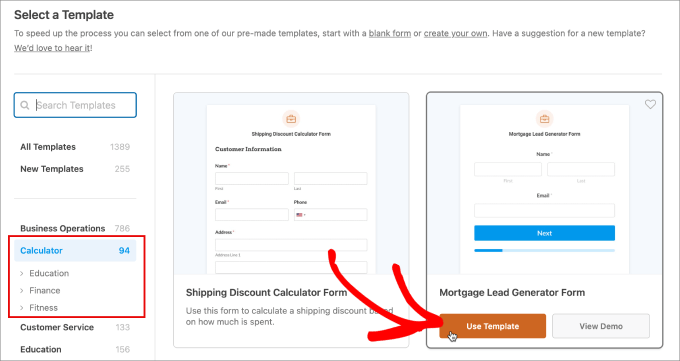
Below that, you can select a template that makes sense for you. In the left panel, you can navigate through the various categories under the ‘Calculator’ option.
For example, if you run a gym website, then you might choose from the ‘fitness’ category, but if you have a dealership or are a realtor, then you could select the ‘finance’ category to ensure your potential customers qualify for your products or services.
With a huge list of templates, you’ll find just about any type of online calculator you are looking for. But for the sake of this tutorial, we will go with the ‘Mortgage Lead Generator Form.’
Just hover over the template you want to use and select ‘Use Template.’

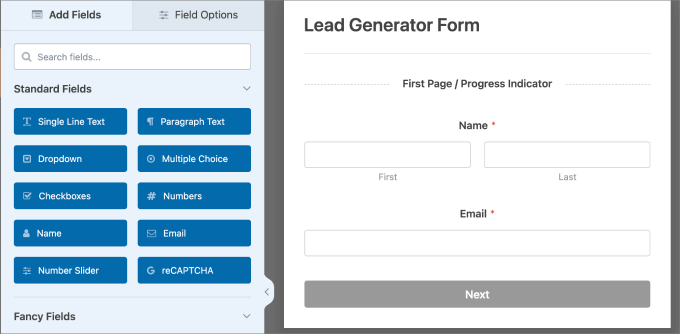
From here, you’ll be taken to the Fields tab, where you will see the drag-and-drop form builder. All the available fields are in the left panel.
If you’d like to add a field, drag it from the left to the right side. On the right is the editor that lets you visually see what the form looks like.
With the Lead Forms Addon, you will automatically see page breaks. Before each page break, there is a ‘Next’ button so users can move to the next page when they’ve completed the required fields.
They’ll also see a progress bar below that breaks up the form into digestible sections and improves the user experience.
Pro Tip: You may want to group related fields on each page and even include a big and bold text heading indicating what each page is about.

The mortgage calculator form comes with the following fields:
- Home value
- Down payment
- Interest rate
- Mortgage period
- Monthly mortgage payment
- Annual payment amount
- Total interest paid
- Total mortgage payment
If you are a mortgage lender, then this template will contain most of the fields you are probably looking for. That said, you can always add or delete fields as needed.
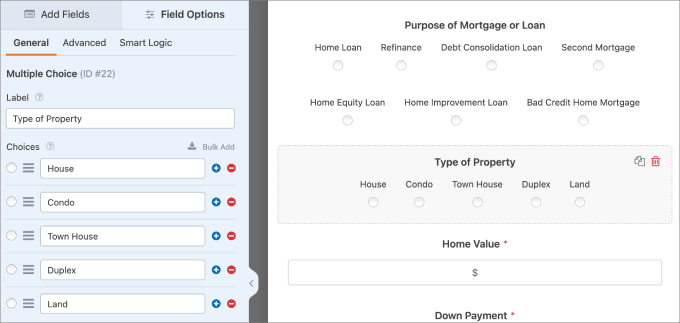
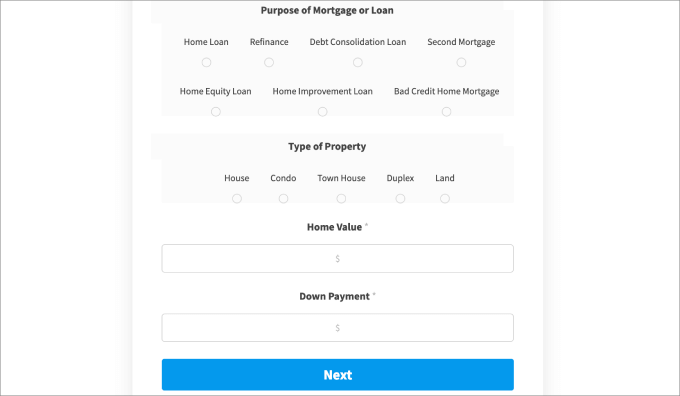
For example, it might be appropriate to add multiple-choice fields that ask for the “Purpose of the Mortgage or Loan” and the “Type of Property” the user is looking for. That way, you can better meet their needs.
When you add the field, just navigate to the ‘General’ tab under Field Options and then edit the options as needed.

Step 3: Changing the Calculations (Optional)
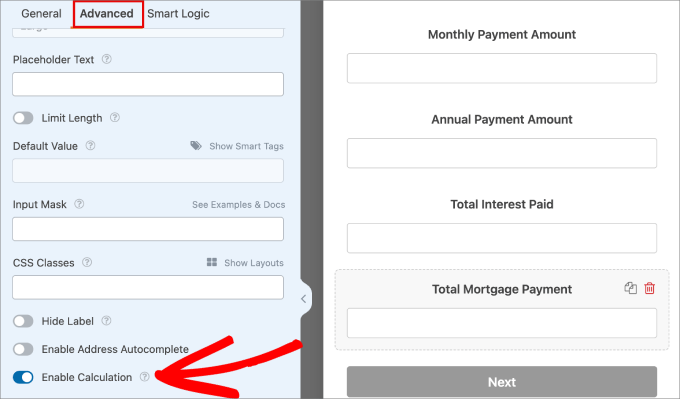
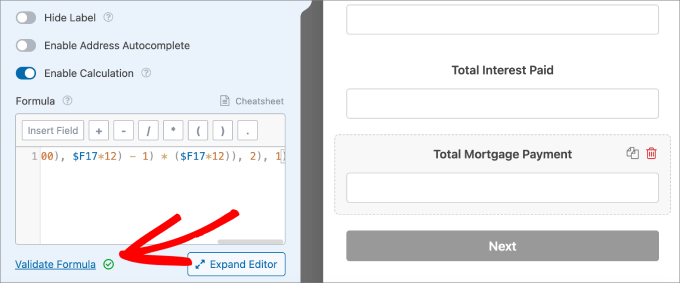
Once you have all of your fields set up, you might want to add or edit the calculations from this template. In this form, the calculation is controlled by the ‘Total Mortgage Payment’ field.
If you click on the field and head over to the ‘Advanced’ tab, then the ‘Enable Calculation’ option should already be toggled on. If you want to keep the original calculation formula that comes with the template, then you can leave this setting alone.

However, if you wish to edit the formula, then you can change the values in the ‘Formula’ text box.
When users enter the details, the form will automatically calculate the results based on the information they provided.
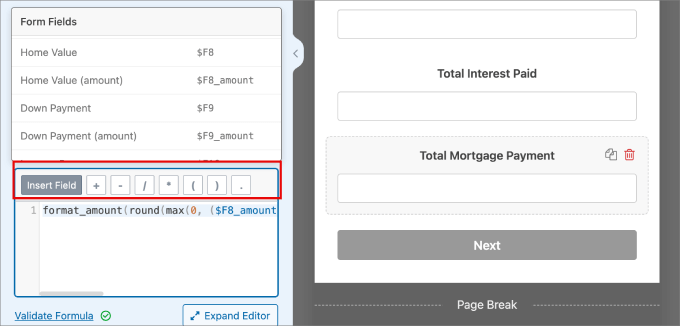
At the top of the Formula box, you can add arithmetic functions like:
- Addition (+)
- Subtraction (-)
- Multiplication (*)
- Division (/)
Every time you insert a formula, it must fall within the parentheses, which can be added at the top of the formula box.
Just click on ‘Insert Field,’ and you’ll see the list of codes associated with each field.

There are other rules you can put in place, such as the and if, else rule.
For example, if you used a formula like Housing Expenses/Gross Monthly Income, then you can excess the risk of the applicant. Using the if/else rule would help you automatically deny or accept applicants based on the risk.
You can also click on the ‘Cheatsheet’ next to the Formula box to see all the available rules and functions you can add.
When you are done adding the formula, click ‘Validate Formula’ to make sure the calculations and syntax are correct.

Step 4: Setting Up Contact Options
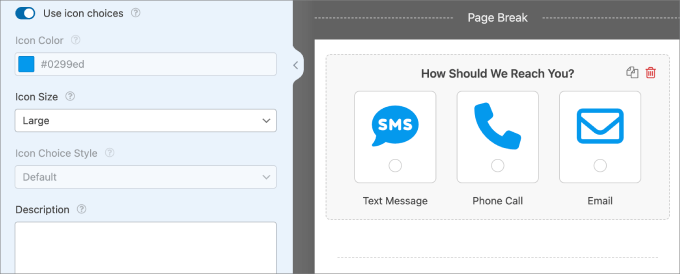
In your online calculator lead form, it’s also a good idea to ask customers how they want to be reached. That way, you can follow up with leads who have shown interest in what you have to offer.
This is a great place to add icons as well. Just click on the multiple-choice field. Then, you should see options to configure the multiple-choice options. If you toggle the ‘Use icon choices’ button, then the icons will be added to your form.

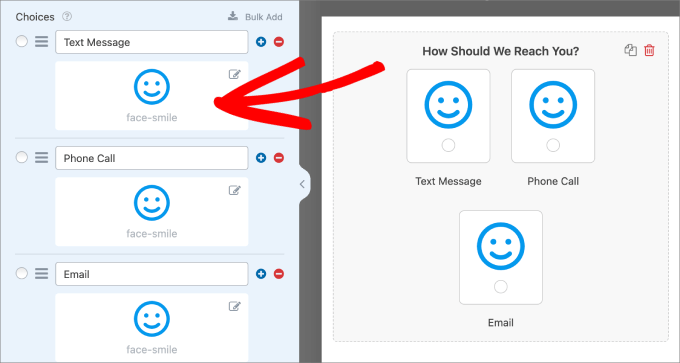
You will now see face-smile boxes appear.
Simply click on the face-smile box in the left panel, which will allow you to pick the icon you’d like to add.

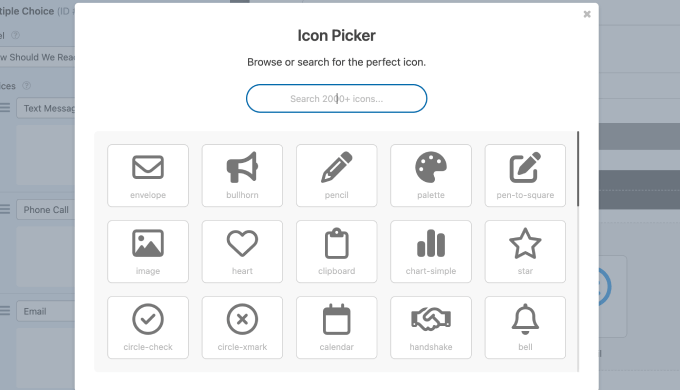
An Icon Picker pop-up screen will appear. You can pick between 2,000+ icons.
Just use the search bar and type in the icon you are looking for. We will choose the icons that best fit our multiple-choice options.

You can also change the ‘Icon Color’ setting in the left panel.
Once that’s completed and you’ve chosen all your icons in the multiple-choice field, here’s what it should look like.

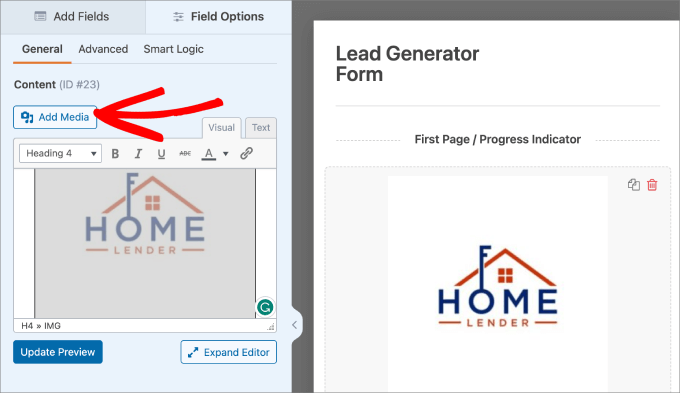
Another personal touch you can add to your form is a logo or header image at the top of your calculator form.
Simply click on the Content field and drag it onto the right side of the form editor.

Then, select the Content field.
In the ‘General’ tab, you can click on the ‘Add Media’ button to upload your company logo.

Step 5: Styling Your Calculator Form
In addition, you can customize the style of your lead form.
To do that, you head over to Settings » Lead Forms.

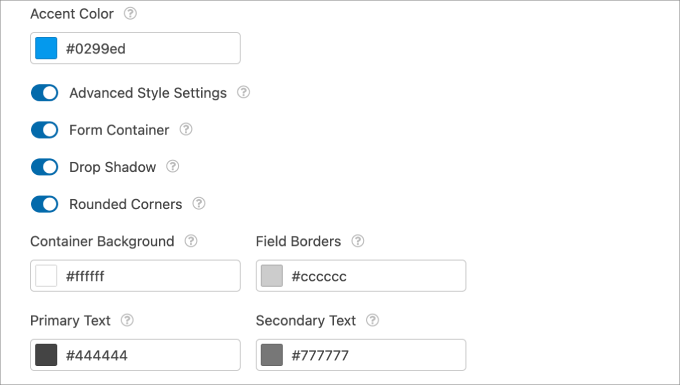
When you turn on the ‘Advanced Style Settings,’ you can add a container around the fields and form, giving it stylish effects so it pops out more.
You could also customize the color of the field borders, container background, and text.

Adding icons and customizing the appearance of your form is a great way to keep it looking sharp and professional.
Step 6: Editing the Confirmation Message
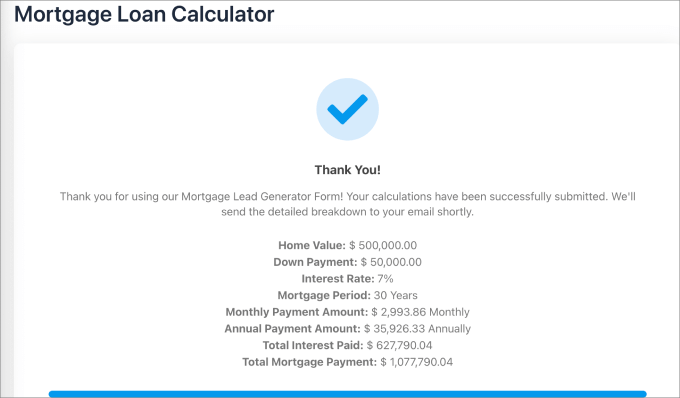
The last thing you’ll need to do is review and edit the confirmation message. WPForms will automatically send a confirmation message that summarizes the fields the user has completed, along with the results of the calculations.
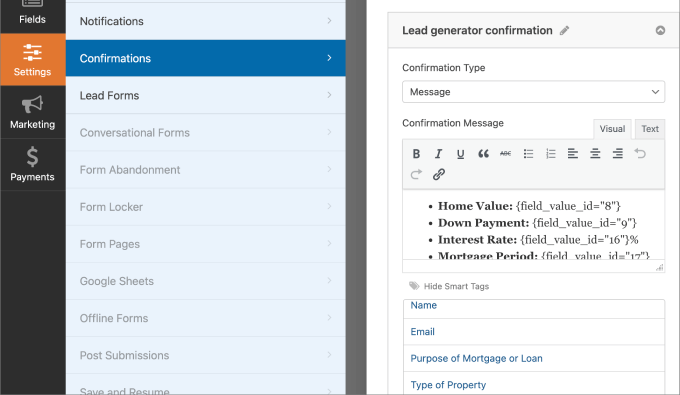
To do that, you need to head over to Settings » Confirmations.
You can choose to send the message directly on the page or redirect the user to another page. Then, edit the message in the text box.
Using Smart Tags is a great way to personalize your message based on the information that the user provided.

Once you are satisfied with how your form looks, just hit the ‘Save’ button.
This way, you don’t lose any changes you’ve made.

Step 7: Embedding Your New Online Calculator Form into a WordPress Page or Post
Next, you will want to embed your online calculator into one of your WordPress pages or posts.
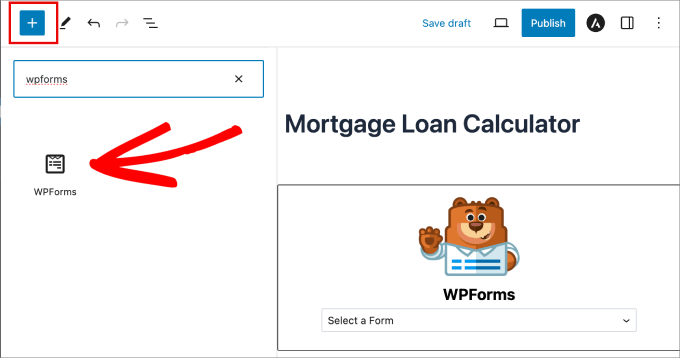
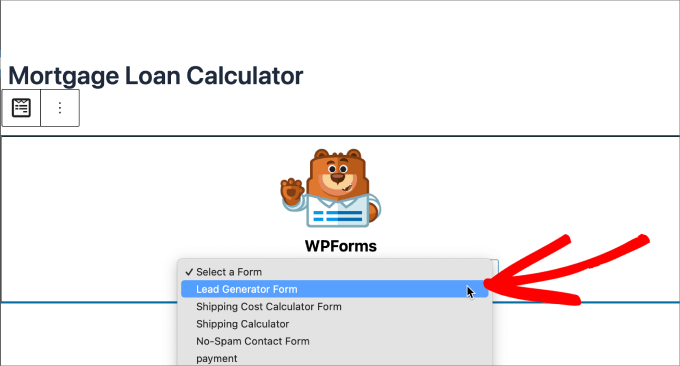
Go to any WordPress page or post. Here, you can click on the ‘+’ button to add a new block and choose the WPForms block.

Then select the online calculator form you’ve just created.
The form should automatically appear on the page.

Then, go ahead and hit ‘Publish’ at the top.
Now, you’ve successfully added your online calculator to your WordPress site.

Just make sure to preview it before you are done.
It should look something like this.

You will want to go through the form to make sure all the form fields and the calculations are working properly.
For instance, here’s what the confirmation message looks like when we’ve completed this form.

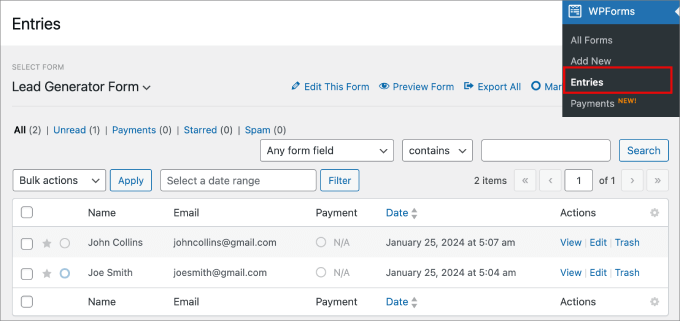
Step 8: Viewing Form Entries
If you head over to WPForms » Entries and select your form name, then you will see all the entries from your online calculator form.
You can easily view, edit, or trash each entry. If you view the entry, then you or your sales team can find all the lead information you are looking for.

You can also export this list and upload it to a marketing automation platform or connect it to a WordPress automation plugin like Uncanny Automator.
This will allow you to contact leads after they submit the online calculator form.
To learn more about how to do that, check out our guide on how to do lead generation in WordPress like a pro.
Method 2: Adding a Calculator With Formidable Forms (Advanced)
Another way to add online calculators to WordPress is by using the Formidable Forms plugin. It has an advanced drag-and-drop form builder and is among the best WordPress calculator plugins on the market.
The plugin specializes in helping people build complex forms with advanced calculations.
For instance, Formidable Forms comes with lots of calculator templates, including a mortgage calculator that you can add to your IDX real estate website and a BMI calculator that’s ideal for health blogs and gym websites.

Formidable Forms also allows you to add conditional calculations. For example, based on the user’s responses on a form, you can tell the plugin which formula it should automatically use.
The first thing you need to do is install and activate both the free Formidable Forms Lite and the premium Formidable Forms plugins. For more details, see our guide on how to install a WordPress plugin.
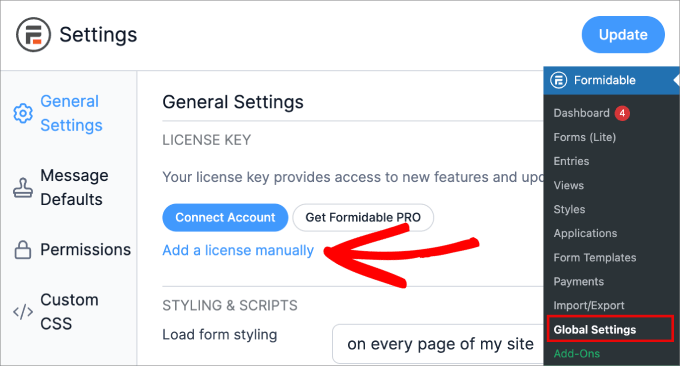
Once you’ve done that, head over to Formidable » Global Settings and select ‘Add a license manually.’

To find your license key, just head over to the Formidable Forms website.
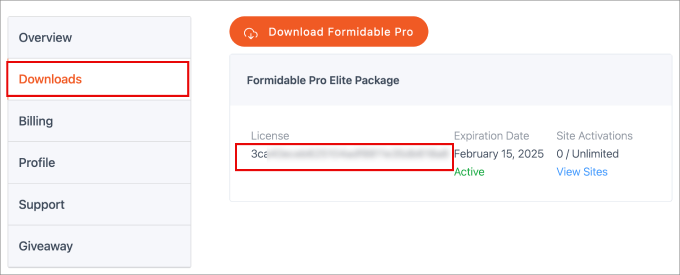
Then log into your account and head over to the ‘Downloads’ page.

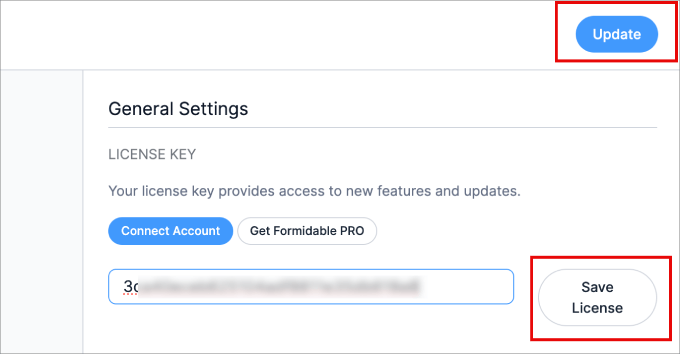
From here, simply paste your license key into the field on your WordPress site.
Make sure to click the ‘Save License’ button and then the ‘Update’ button at the top.

After that, you will see a ‘license activation success’ message.
Step 1: Choose a Calculator Form Template
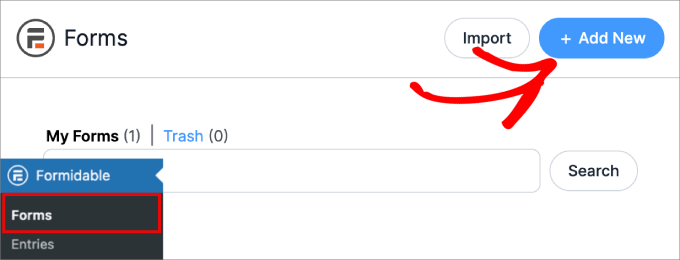
Now you are ready to create your first calculator by going to Formidable » Forms and then clicking ‘+ Add New.’

You’ll now see all the different form templates from which you can choose.
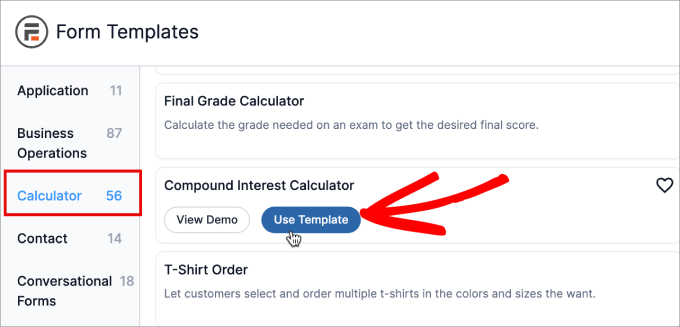
On the page, scroll down and select the Calculator category, where you’ll see all the available calculator templates that Formidable Forms offers.
To preview a template, simply hover over it and hit ‘View Demo.’
When you are ready to get started, hover over it and then click on ‘Use Template.’
For this guide, we will be using the ‘Compound Interest Calculator’ template, but you can use any calculator template you want.

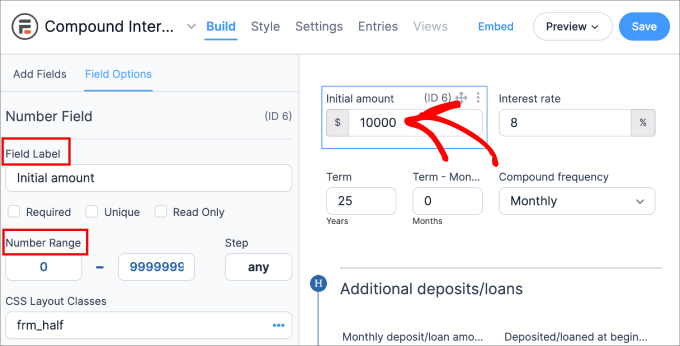
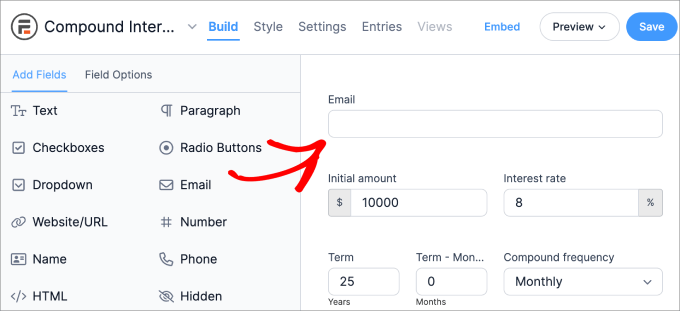
You’ll now see your chosen template in the Formidable Forms editor.
Step 2: Design Your Free Online Calculator
From here, you can point and click to customize any field in the form. For example, if you want to change the field label or number range for the ‘Initial amount,’ then click to select that field.
You can then make your changes using the settings in the left-hand menu.

To add more fields to the calculator, simply select the ‘Add Fields’ tab in the left-hand menu. Then, drag the field onto the calculator template.
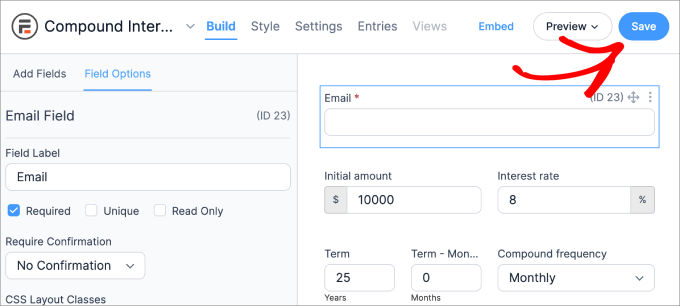
For example, if you want to collect the visitor’s email address, then you’ll need to add a field where people can type in this information. To do this, drag and drop an ‘Email’ field onto the calculator template.

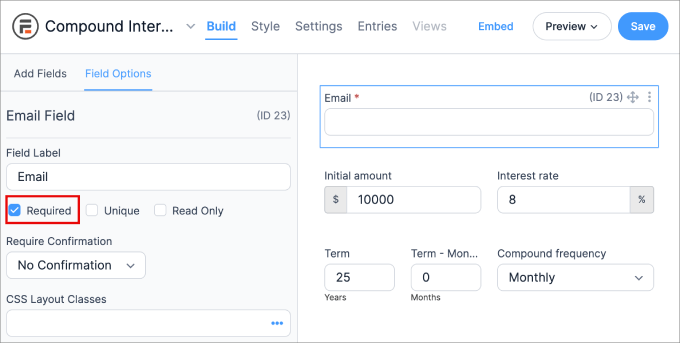
After that, click on the ‘Email’ field and make any changes using the ‘Field Options’ settings.
You can typically use the default settings, but to generate as many leads as possible, it’s a good idea to check the ‘Required’ box. This means visitors will need to enter an email address in order to see their results.

You can continue to customize your calculator by changing the values for the fields and even adding new fields.
Step 3: Adjusting the Calculations
Formidable Forms comes with ready-made templates that already have pre-built calculations. That said, if you want to adjust the formulas or values, you can.
Note: If you want to keep the default calculations in the template, then you’ll want to leave the advanced fields alone.
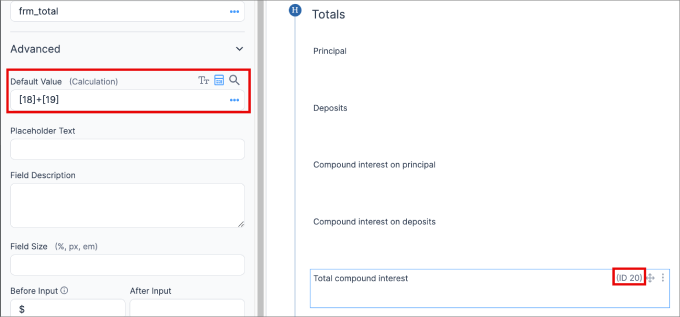
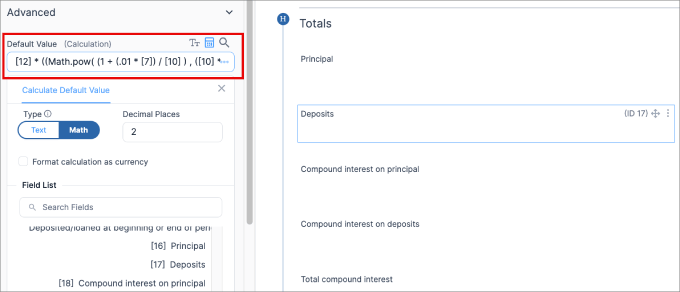
To check the calculations, click on any of the field elements that would be affected by the formula. When you click on any field element, you should also see an ID number.
In the lefthand panel, you need to go to the Field Options » Advanced tab. Under ‘Default Value,’ you’ll see the formula used.
So, in this case, we see that ‘Total compound interest’ has an ID of 20. The formula ‘[18]+[19]’ states that the Compound interest on principal + Compound interest on deposits equals the Total compound interest.

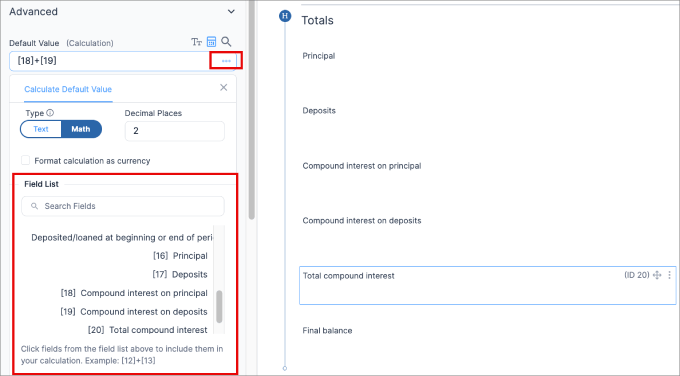
If you are unsure about the ID number for a particular field or want to see which fields you can add to your formula, just click on the three dots icon next to ‘Default Value.’
Then, select the field that you are looking for in the Field List dropdown menu. You can pick any field you’d like, and it will add it to the ‘Default Value’ for use in your formula.

Something to keep in mind is that you will use all standard mathematic symbols, such as:
- + for addition
- – for subtraction
- * for multiplication
- / for division
- () for grouping certain calculations together
- Math.pow() for adding exponents to an equation
Here’s an example of what it looks like. As previously shown, the [] is the notation for ID numbers.

You’ll want to preview the form to ensure the calculations are working properly.
When you are happy with how the calculator forms, just click the ‘Save’ button.

You should see a message appear asking you to name your form.
Go ahead and give it a name so that you can easily refer back to it later. Then, hit the ‘Save’ button.

After a few moments, you’ll see a ‘successfully updated’ message.
Step 4: Add a Free Online Calculator to WordPress
You are now ready to add the calculator to any page or post on your WordPress website. You need to head over to the page or post where you’d like to add your calculator form.
To start, type in a title for the calculator page.
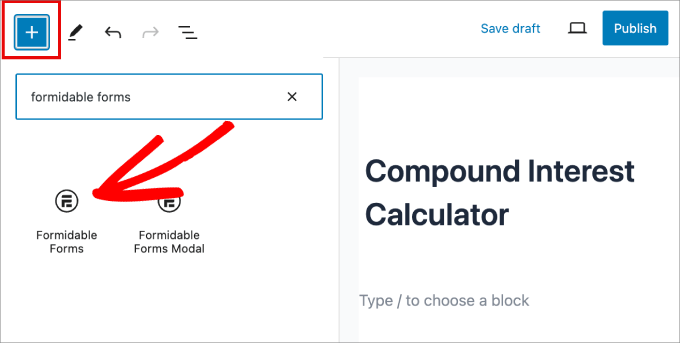
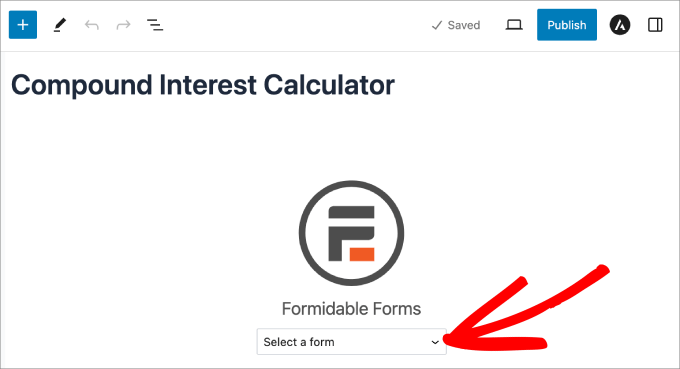
Once you’ve done that, click on the ‘+’ icon. Then select the ‘Formidable Forms’ block.
When the right block appears, simply click it to add it to the page.

After that, you need to open the ‘Select a form’ dropdown and choose the calculator you created earlier.
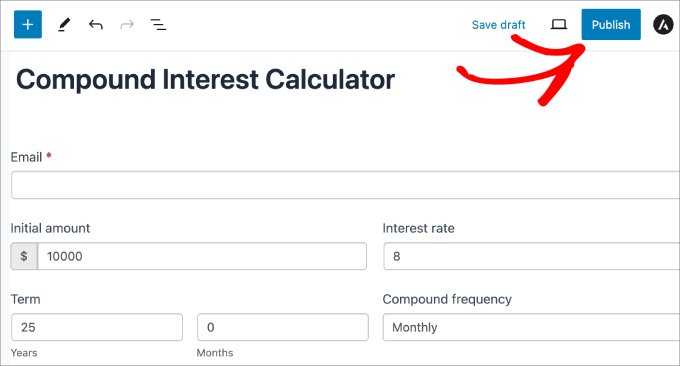
WordPress will now load the custom calculator automatically.

At this point, you can continue editing the page by adding text, images, a description of the calculator, categories and tags, and more.
When you are ready to make the calculator live, go ahead and click the ‘Publish’ or ‘Update’ button in the right-hand corner.

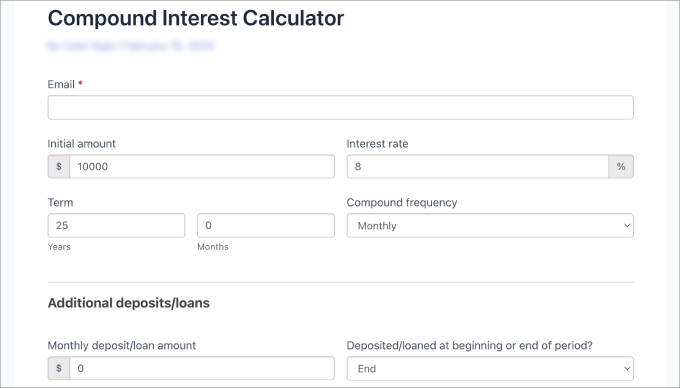
Your new calculator page is now live on your website.
This is what it looked like on our demo website.

Bonus: Get More Leads with OptinMonster
Your next task is driving people to the free online calculator so you can get more subscribers and leads for your small business website.
That’s where OptinMonster comes in.
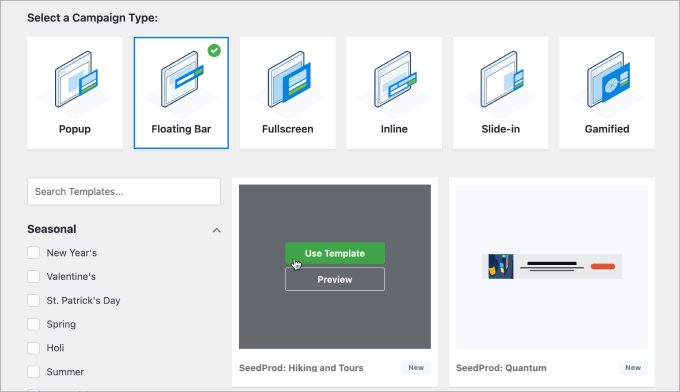
OptinMonster is the best WordPress lead generation plugin that comes with professionally designed templates and a drag-and-drop editor that you can use in your campaigns.

It also has tools like lightbox popups, slide-in popups, countdown timers, header and footer banners, and more.
All of these tools are perfect for promoting your free online calculator so you can get more users and conversions.

If you run an online store, then OptinMonster also has an advanced Exit-Intent feature that can convert abandoning visitors into customers and subscribers.
To learn more, see how we increased our email subscribers by 600% with OptinMonster.
We hope this article helped you learn how to generate more leads with online calculators. You may also want to see our guide on how to increase your blog traffic and our expert pick of the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
